고정 헤더 영역
상세 컨텐츠
본문
안녕하세요~ 우뇽킴입니다.
개발하면서, 모바일 앱 내에 이미지를 적용할 일들이 있습니다.
그런데, 모바일 기기 환경 상 기기의 종류도 여러가지이다보니 해상도도 기기마다 다를 수 밖에 없습니다.
기기의 해상도가 다르다보니 적용되는 이미지의 사이즈가 늘어나거나 깨져서 이미지가 이상하게 보이게 됩니다.
이러한 해결책으로 나온 것이 나인패치(9-Patch) 이미지입니다.
나인패치(9-Patch) 이미지는 컨텐츠가 보이는 영역과 이미지에서
상,하,좌,우 등 확대해도 되는 영역을 사전에 지정해 둔후, 파일명.9.png 형태로 저장하여 사용합니다.(즉, 확장자 .9.png 로 저장함.)
그렇다면 나인패치는 어떻게 생성할까요? 총 2가지 방법이 있습니다.
1. 안드로이드 스튜디오를 통한 나인패치(9-Patch) 이미지 생성
우선 안드로이드 스튜디오 개발툴을 이용하여 나인패치 이미지를 생성하는 법을 알아보겠습니다.
나인패치 이미지를 적용할 이미지는 아래의 이미지를 사용해보도록 하겠습니다.
저는 맥(Mac) OS를 사용하므로, 안드로이드 스튜디오 환경도 맥(Mac)기준으로 글이 작성되었음을 알려드립니다.
(맥(Mac)이나 윈도우(Windows)환경의 안드로이드 스튜디오 모두 방법은 동일합니다.)

안드로이드 스튜디오 res > drawable 디렉토리에 내에서 나인패치 적용할 이미지가 있다면, 'Create 9-Patch file...'을 클릭합니다.

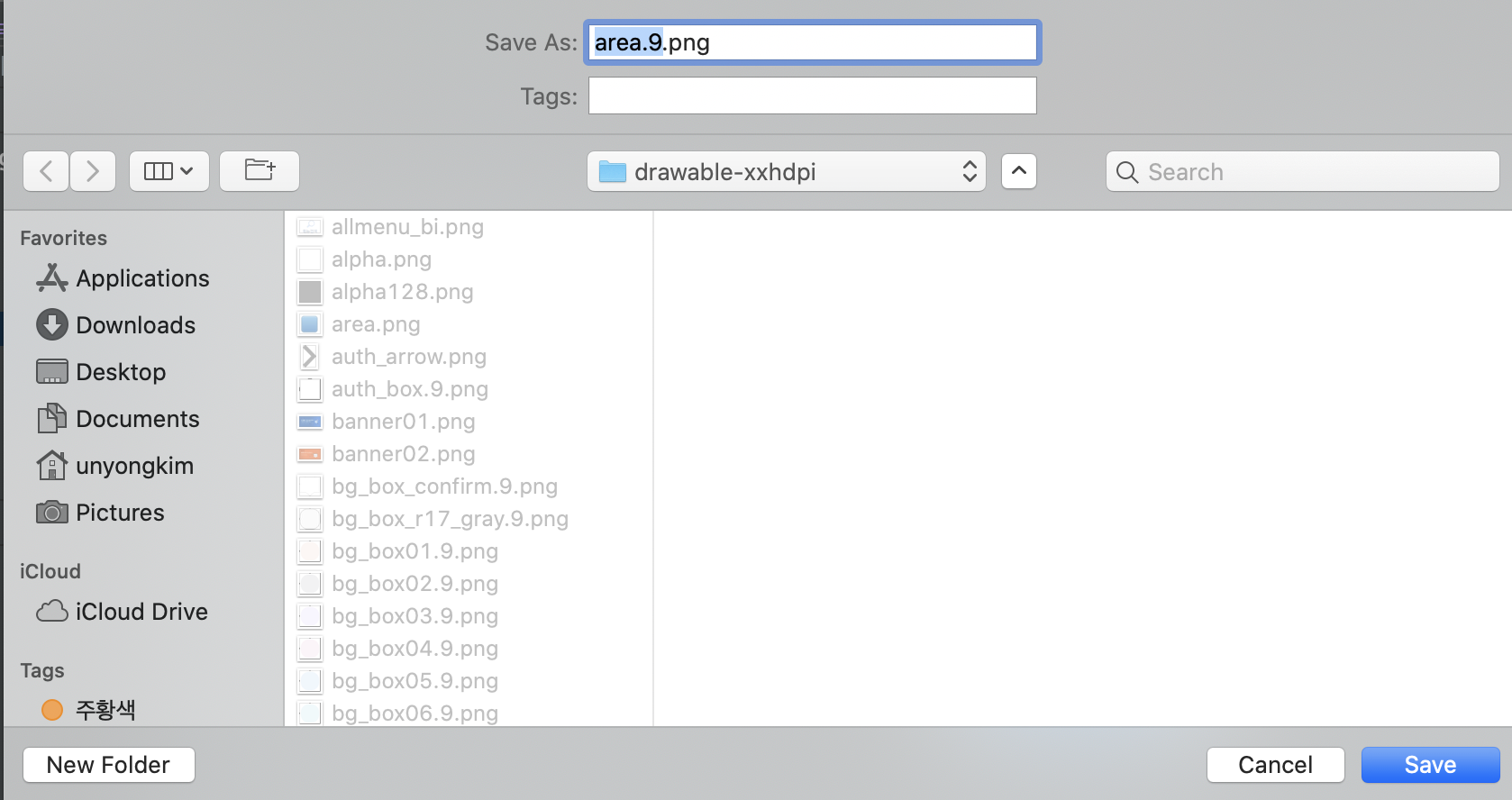
그렇게 되면, 아래처럼 자동으로 .9.png 확장자가 생성됩니다.

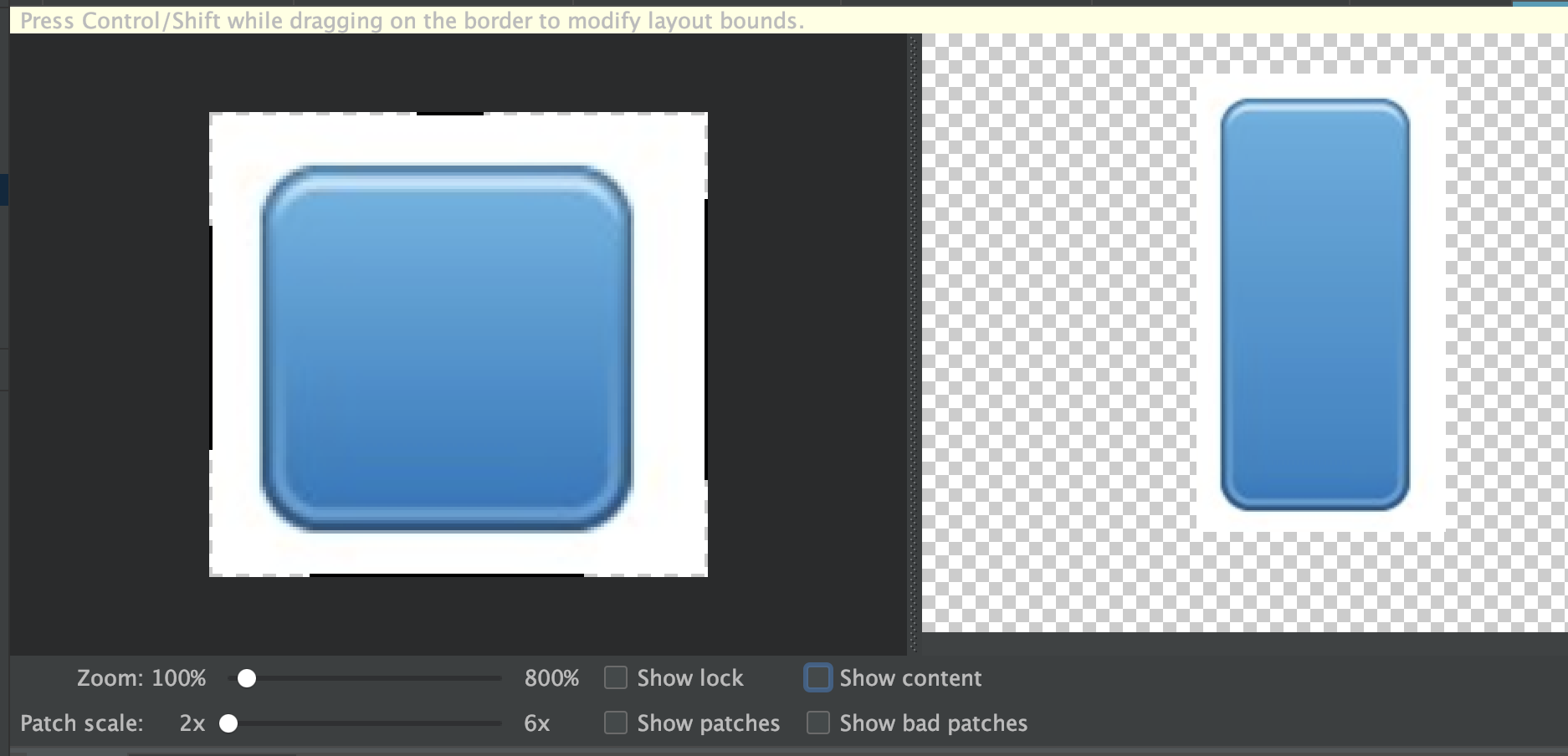
이후 res > drawable 디렉토리에 새로 생성된 .9.png 확장자 파일을 클릭하게 되면, 아래의 사진처럼 우측에 이미지 파일이 열리면서 우측에 나인패치 이미지를 적용할 작업창이 나옵니다.

그럼 본격적으로 나인패치(9-Patch)이미지를 적용해보겠습니다.
아래의 사진처럼 마우스로 드래그하면서 이미지가 확대되면 확장되어도 될 영역을 사용자가 직접 지정해주면 됩니다.
우선, 좌측과 상단에 확장영역을 지정해줍니다.
그러면, 검정색 실선이 표시되면서, 확장되는 영역이 표시됩니다.
우측과 하단영역도 동일하게 확장영역이 지정이 가능한데, 이는 컨텐츠 영역을 확대할지에 대하여 사용자가 영역을 지정합니다.
정리해서 말씀드리자면, 아래와 같습니다.
(1) 좌측/상단 부분 : 이미지가 확대되는 영역
(2) 우측/하단 부분 : 이미지안에 컨텐츠(내용)부분이 확대되는 영역

좌측/상단/우측/하단 확대 영역을 각각 지정하면, 실시간으로 우측의 Preview창에서 확장 영역 지정 시 나인패치 이미지 적용된 이미지를 볼 수 있습니다.

이때 작업 창에 하단에 'Show content'체크박스를 클릭해주면, 컨텐츠 확대영역 부분도 확인할 수 있습니다.

참고 : https://developer.android.com/studio/write/draw9patch?hl=ko
2. 나인패치(9-Patch) 이미지 생성 사이트를 이용한 방법
나인패치 이미지를 생성하는 사이트를 이용해 만드는 방법도 있습니다.
https://romannurik.github.io/AndroidAssetStudio/nine-patches.html
이 사이트에 접속하면 쉽게 안드로이드 스튜디오 개발 툴을 이용하는 방법보다 쉽게 나인패치 이미지를 생성할 수 있습니다.
좌측에 'Select image'를 클릭 후, 나인패치 이미지를 적용할 이미지를 선택합니다.

이미지를 선택하게 되면, 아래처럼 작업 창이 나오며, Edit Mode > Strech region 에서 좌측과 상단영역을 마우스 드래그를 통하여 지정할 수 있습니다.


Strech region에서 상단과 좌측의 확대영역을 지정하였다면, 다음으로 컨텐츠 영역은 'Content padding'에서 지정할 수 있습니다.
마찬가지로, 마우스 드래그를 통하여 영역을 지정해줍니다.


우측의 'Preview'에서 'with cotent' 체크박스를 클릭하면, 안드로이드 스튜디오 개발툴에서 나인패치 이미지 생성 했을 때의 방법과 마찬가지로 컨텐츠 확장 영역을 확인할 수 있습니다.
작업이 완료되었으면, 'Download ZIP' 아이콘을 클릭하면, drawable 디렉토리 안에 해상도 별(mdpi/hdpi/xhdpi/xxhdpi/xxxhdpi)로 구분된 파일을 한꺼번에 다운로드 받을 수 있습니다.

참고 : https://romannurik.github.io/AndroidAssetStudio/nine-patches.html
개발 시 나인패치(9-Patch) 이미지를 적용해야할 경우 참고하시길 바랍니다~
감사합니다.
- 우뇽킴


댓글 영역